網頁編輯器ATOM安裝FTP套件與設定FTP帳號
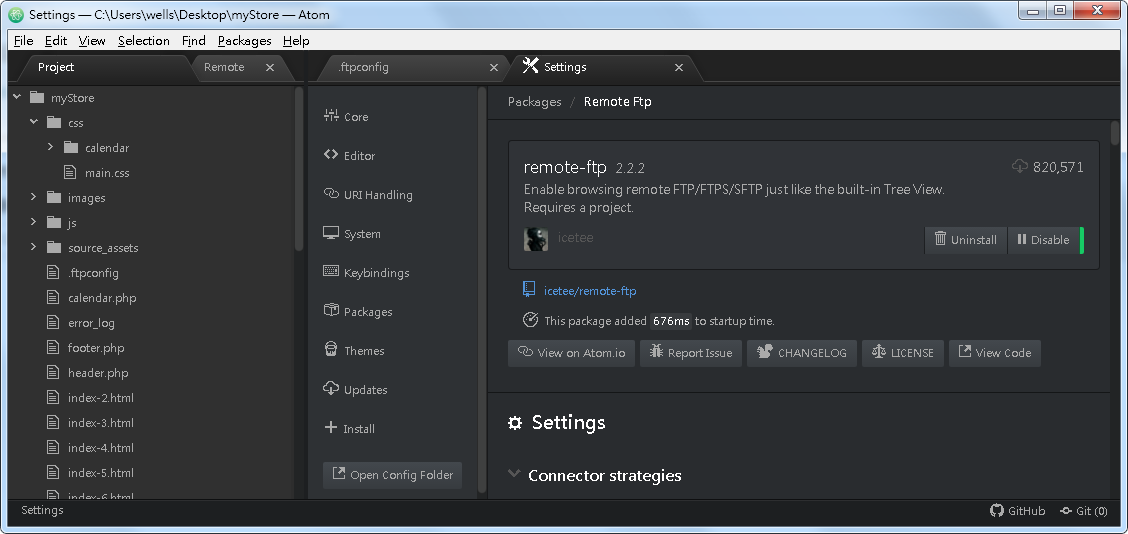
首先,先安裝一個套件:remote-ftp,這個套件可以讓我們連結到我們的主機FTP帳號,上傳/下載檔案在本地端與遠端目錄,當我們編輯本地端檔案時,只要儲存,便會自動更新遠端上的檔案(二地同步)。

要連接FTP帳號,要在資料夾下放置一個名稱為.ftoconfig的檔案,其內容為:(密碼已經遮掉,請換成你的主機ip、帳號、密碼)
{
"protocol": "ftp",
"host": "a02.fgchen.com",
"port": 21,
"user": "帳號",
"pass": "密碼",
"promptForPass": false,
"remote": "/public_html/myStore",
"local": "",
"secure": false,
"secureOptions": null,
"connTimeout": 10000,
"pasvTimeout": 10000,
"keepalive": 10000,
"watch": [],
"watchTimeout": 500
}
幾個重要的設定說明:
host:主機網域名稱或IP位置。
remote : ftp目錄名稱,以網頁空間而言,Apache Web Server (httpd)的網頁文件放置在主機空間根目錄下的public_html,以我展示的主機a02.fgchen.com為例,若要提供外界http://a02.fgchen.com/index.html來拜訪你的網站,那麼你就要在public_html下放置index.html檔案。
在我上面的例子中,我把myStore這專案放置在public_html/myStore目錄下,因此,該專案訪視路徑為 http://a02.fgchen.com/myStore/index.html。
在Web的設定裏,如果只下http://a02.fgchen.com,主機Web伺服器會依設定自動去抓取index.html、index.html、index.php…(Web server的設定)。
設好後,我們來測試是否能夠成功連接遠端主機。
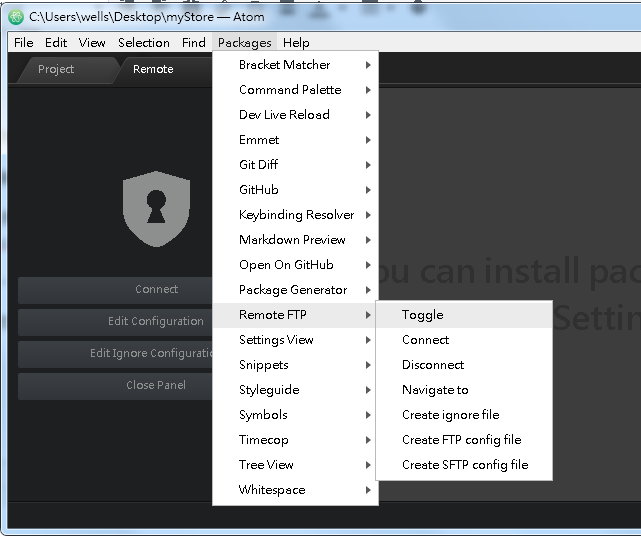
首先到packages下找到remotefto這個套件,

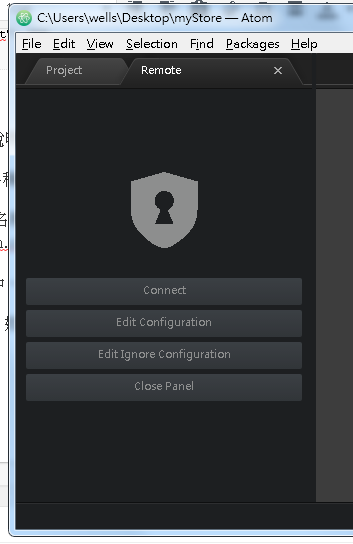
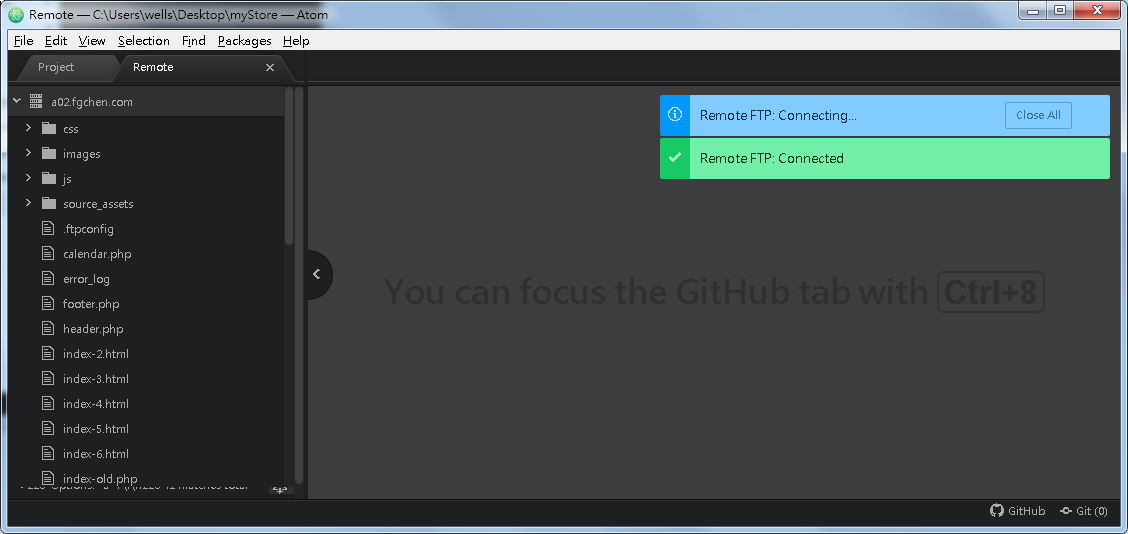
選擇Toggle將RemoteFTP的畫面叫出來,然後按下Connect,如下圖:

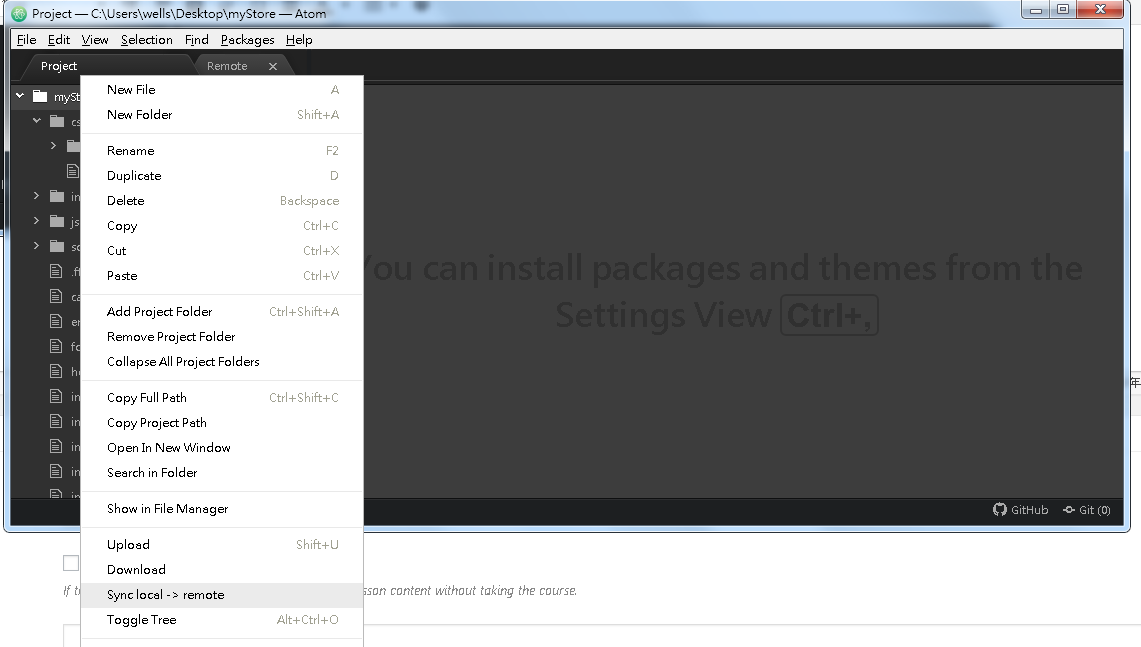
若成功登入後,在畫面右上角會出現綠色成功連線的訊息,左邊畫面有Project與Remote二個Tab,Project表示本地端的資料夾,Remote表示遠端的資料夾,第一次,在還沒有把檔案上傳到遠端時,應該不會在remote下看到檔案,應該是空的,如果是空的(第一次),,請看再下一張的圖片,我們要在Project那邊,以按右鍵的方式選取同步功能,將資料上傳到遠端。

使用Sync local -> remote 將本地端的資料夾及檔案一次性同步至遠端資料夾。