Part 1-1 畫面裁切 clip-path
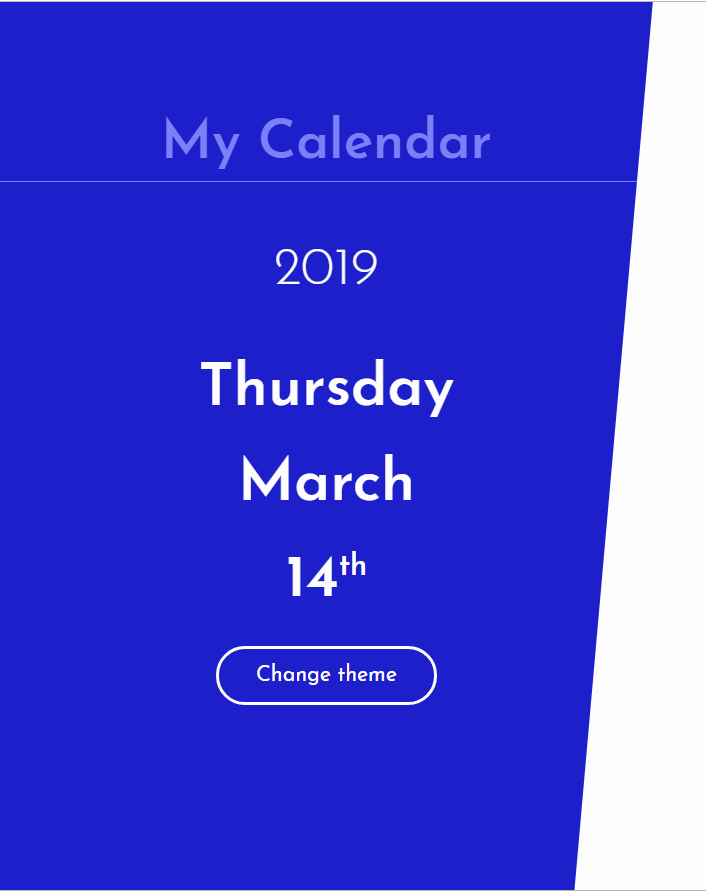
看慣了整齊的形狀,不免覺得要來一些變化,讓畫面不致於太死板,索然無味…
@media (orientation: landscape){
#current-day-info{
clip-path: polygon(0 0, 100% 0, 88% 100%, 0 100%);
}
}
將上面的css放入current_day.css。
@media (orientation: landscape) 表明當畫面為橫式時…
#current-day-info 指定左邊DIV區塊(ID為Current-day-info)
使用clip-path來定義畫面的裁切區域:
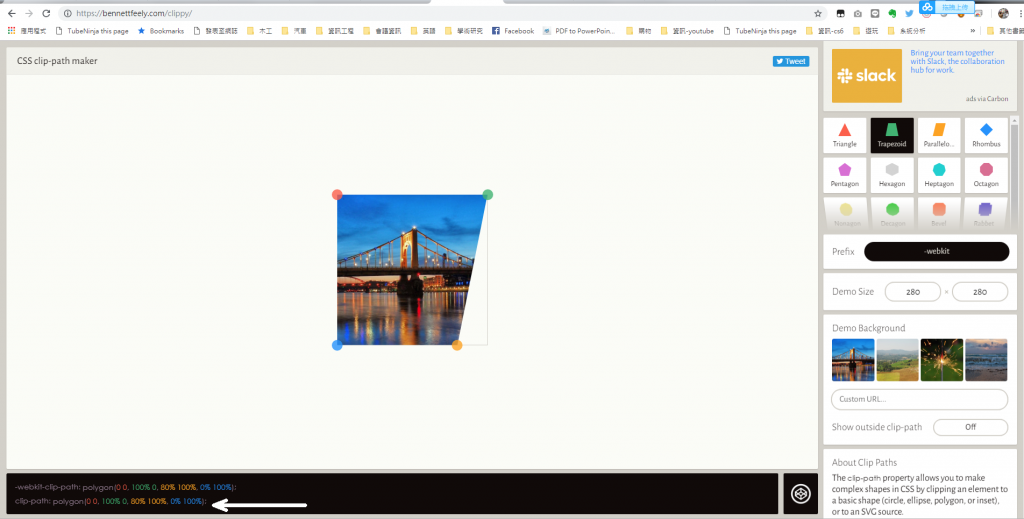
clip-path: polygon(0 0, 100% 0, 88% 100%, 0 100%); 多邊形,參數取得請使用:https://bennettfeely.com/clippy/
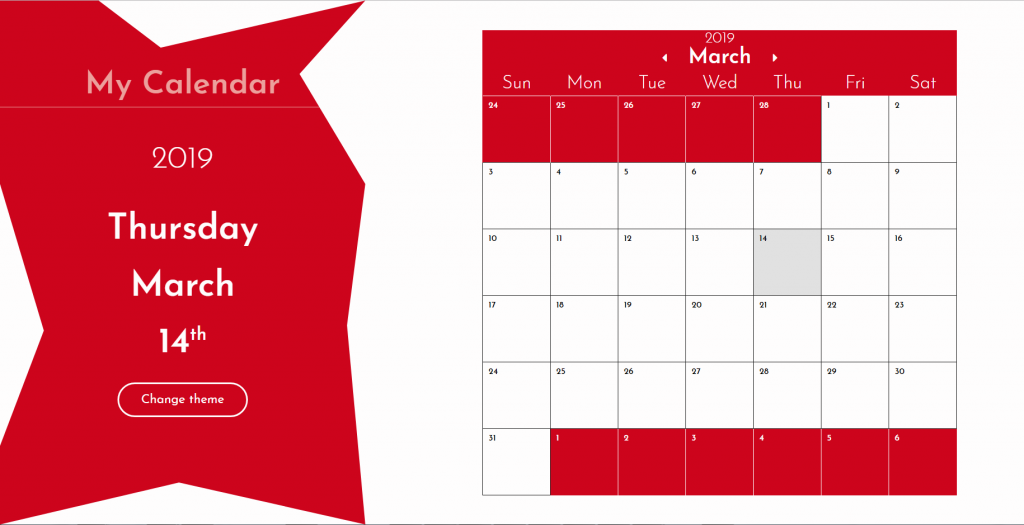
酷酷的造型:
@media (orientation: landscape){
#current-day-info{
/* clip-path: polygon(0 0, 100% 0, 88% 100%, 0 100%); */
clip-path: polygon(0 0, 27% 0, 44% 9%, 100% 0, 82% 14%, 100% 35%, 95% 62%, 100% 100%, 49% 92%, 0 100%, 0 85%, 12% 63%, 0 35%);
}
}